السلام عليكم و بعد
اقدم لكم اليوم كود JavaScript
لعمل عداد لعدد حروف المواضيع والردود والرسائل الخاصة اسفل الموضوع جميلا جدا
$(function(){
$("div.postbody").each(function(){
$(this).after('مجموع حروف هذه المساهمة هو : ' $(this).text().replace(/\s/g,"").length ' حرف.');
});
});
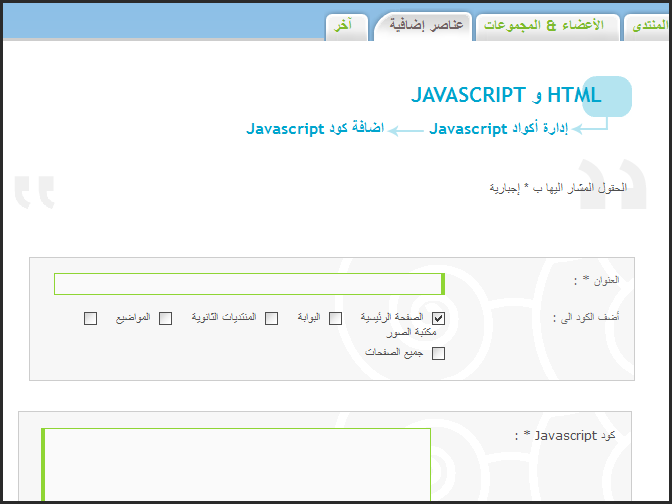
الكود يوضع طبعا في عناصر اضافية - ادارة اكواد جافا سكربت
ثم انشئ كود جديد
ثم اختر جميع الصفحات ثم سجل
و مبروك عليك
كود Javascript لزخرفة الردودمرحبا
الكتير منكم يبحث عن هذا الكود
وحبيت اريحكم ونخليه متوفر في منتدى الفضاء الثقافي و العلمي
كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ..
var censorship = [ ["text", /ك/g, "گ"], ["text", /ا/g, "آ"], ["text", /ب/g, "پ"], ["text", /ج/g, "چ"] ]; function censorNode(a) { if(a.nodeType == 3) { for(var b in censorship) { if(censorship
[0] === "text") { a.nodeValue = a.nodeValue.replace(censorship[b][1], censorship[b][2]) } } }else { if(a.nodeType == 1) { for(b in censorship) { a.hasAttribute(censorship[b][0]) && a.setAttribute(censorship[b][0], a.getAttribute(censorship[b][0]).replace(censorship[b][1], censorship[b][2])) } } if(a.hasChildNodes()) { a = a.childNodes; for(b = 0;b < a.length;b++) { censorNode(a[b]) } } } } $(function() { $("div.postbody div" + ($("body#phpbb").length ? ".content div" : $("#ipbwrapper").length ? ".post-entry div:not(.clear)" : $("#pun-foot").length ? ".entry-content div div:not(.clear)" : "")).each(function() { censorNode(this); for(var a in censorship) { censorship[a][0] === "html" && censorship[a][1].test($(this).html()) && $(this).html($(this).html().replace(censorship[a][1], censorship[a][2])) } }) });
[b] كود jQuery [ تأثير الماوس على الصور ** اشعاع ** ]الكود: ---------تضليل المحتوى
$(function(){$('img').mouseover(function(){$(this).fadeTo('400',0.50);$(this).fadeTo('400',1)})});$(function(){$('img.luay2011').mouseover(function(){$(this).animate({rotate:'40deg'});$(this).animate({rotate:'-=40deg'})})});$(function(){$('img.luay2012').mouseover(function(){$(this).animate({rotate:'40deg'});$(this).animate({rotate:'-=40deg'})})});
وداعا لسرقة مواضيعك كود يكتب لك المصدر المنتدىوصف الكود
كودjQuery احفظ حقوقك ومنع النسخ العشوائي بحفظ مصدر منتداك في كل المواضيع وداعا لسرقة مواضيعك
كود الحفاظ على ملكية مواضيع منتداك مع اخفاء المصدر واظهاره عند اللصق
if(document.location.protocol=='http:'){
var Tynt=Tynt||[];Tynt.push('dO4lSUu7ir4k0gadbi-bnq');Tynt.i={"ap":"المصدر : منتدى الدعم العربى:"};
(function(){var
s=document.createElement('script');s.async="async";s.type="text/javascript";s.src='http://tcr.tynt.com/ti.js';var
h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})();
}
كود [ jQuery ]تغيير ازرار لوحة الكتابةالكود: ---------تضليل المحتوى
jQuery(document).ready(function() { jQuery('button img').each(function()
{ if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_bold.png') jQuery(this).attr('src',
طريقة وضع الكود
لوحة الادارة
عناصر اضافة

HTML و JAVASCRIPT
ادارة اكواد
JAVASCRIPT
ثم انشاء كود جديد